
Tiledと簡単なレベルデザイン
最近Unityのゲームが作っていると、レベルの作成は四角の格子を使うなので、Unityに建てる前にレベルデザインはTiledソフトを使えばいいだと思っていました。
この記事でTiledの使い方は説明します。さらに、自分のゲームのドキュメントで、どうレベルデザインが見えるのやり方をご案内します。
どうして、タイルマップ?

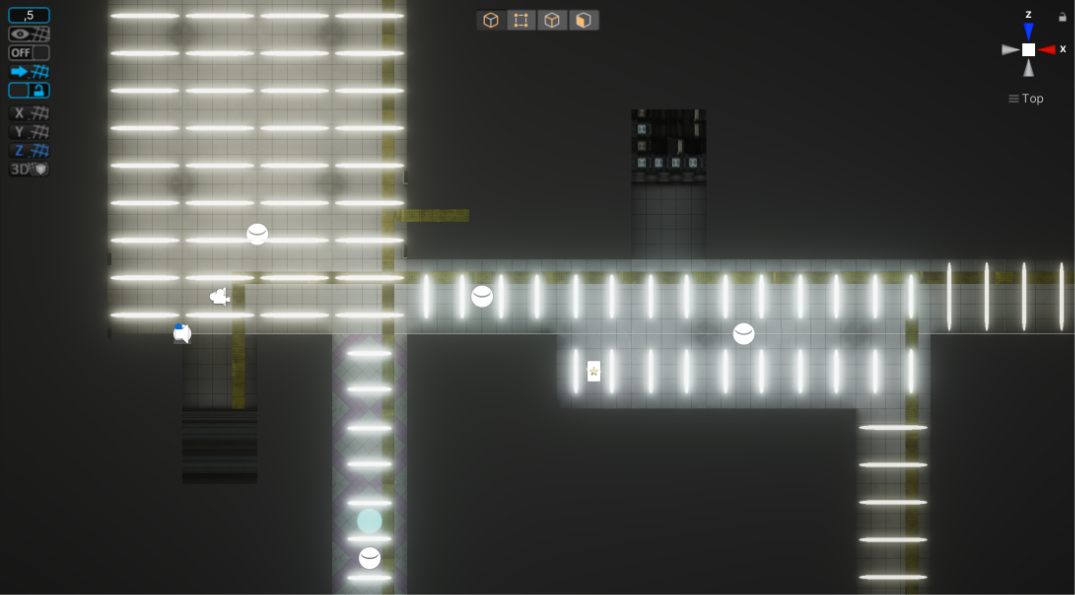
始めに、ゲームを説明します。ダンジョンクローラーのように、レベルのマップとプレイヤーの動きは四角でやっています。レベルはほとんど地下鉄の地下街なので、四角の形は結構合うと思います。
これでレベルは先に準備したブロックで建てられる。Unityだと、その場合はプレハブの利用が便利ですね。
これから、レベルの地図は四角の格子で表せます。目的は地図の大体を書くので、タイルマップを使ったら十分だと思います。
タイルセットの作成
タイルマップを使う前に、タイルセットを作らなければなりません。
レベルにあるブロックはタイルセットで、一つタイルになります。道、階段、エレベーターなど。ゲームプレイのための物もう、タイルにできます。
そう考えた後で、デザインソフトでタイルセットを書きます。こちの方はAffinity Designerを使います。

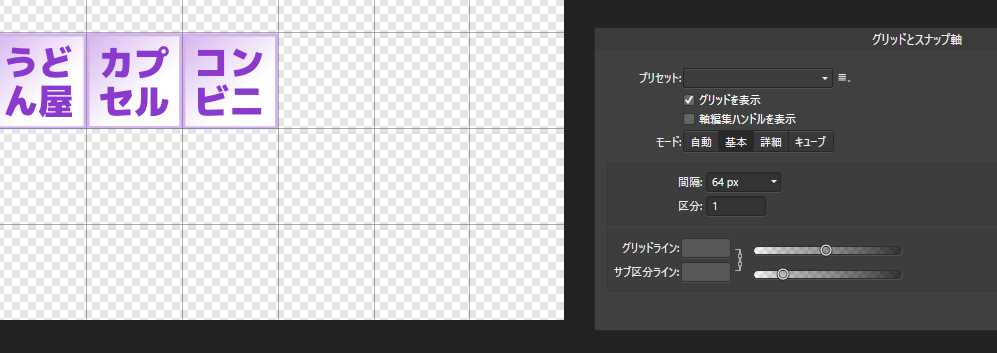
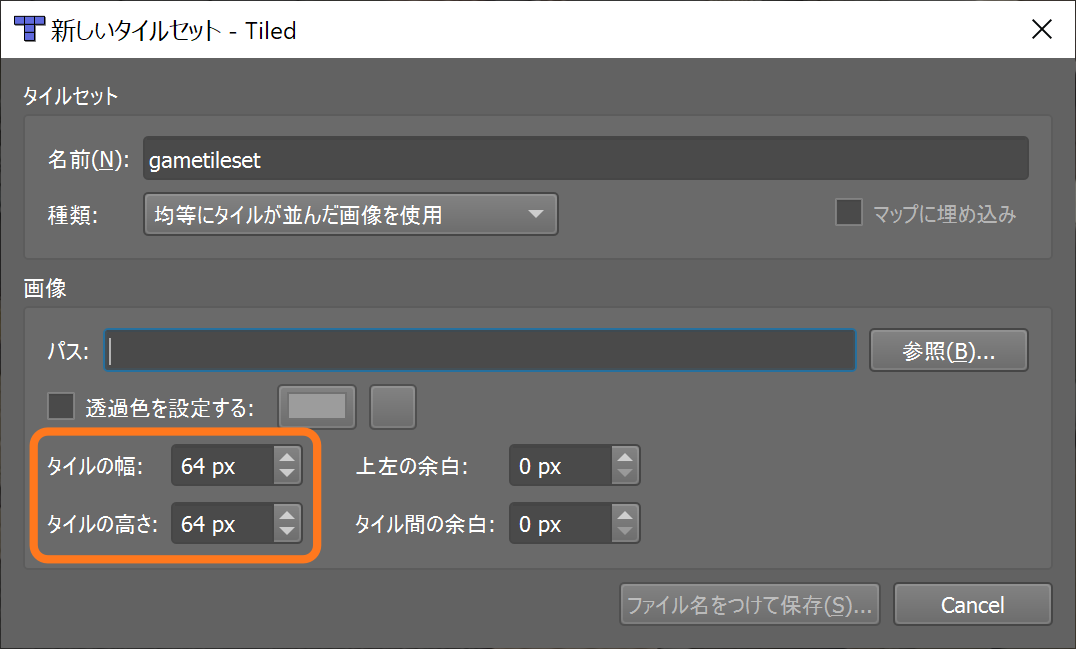
一つタイルが64pxでなれば十分なので、これで格子を決定します。
別々色で、タイルのカテゴリーを決まりました。青は道と壁など、黄色は出口、オレンジは階段とエレベーター、紫はゲームプレイのための場所です。
デザインをしていたときに、かんか漢字とカタカナは本当に便利だと思った。書きすぎなくて情報が書けますでしょう。使ったフォントはM+FONTSです。
Tiledへタイルセットの輸入
さあ、タイルセットの作成が終わったら、ついにTiledを使えます。「ファイル」に、「新しいタイルセット」を選択して。

もうタイルマップを作れるが、後で便利することを説明します。とあるタイルに、「カスタムプロパティ」っていうことが入れます。なんかソースコードの変数そうですね。これで、もっと分かりやすい名前を書きましょう。
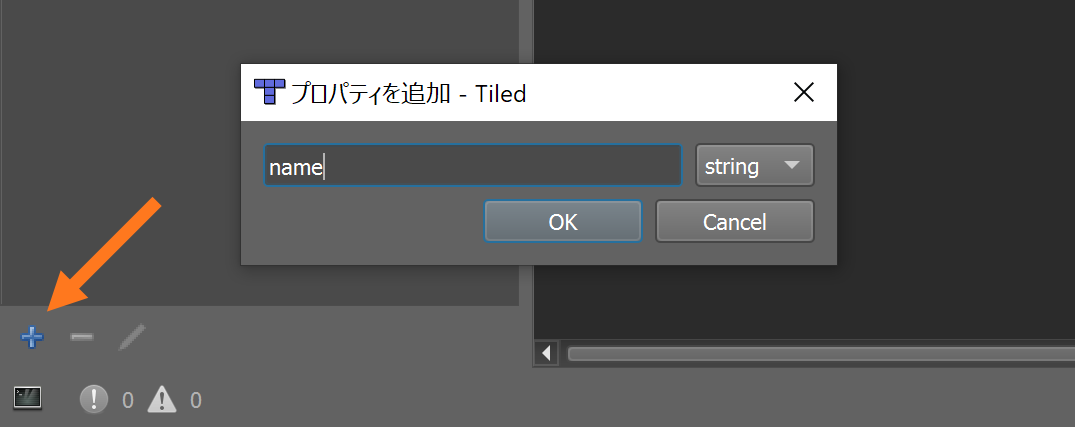
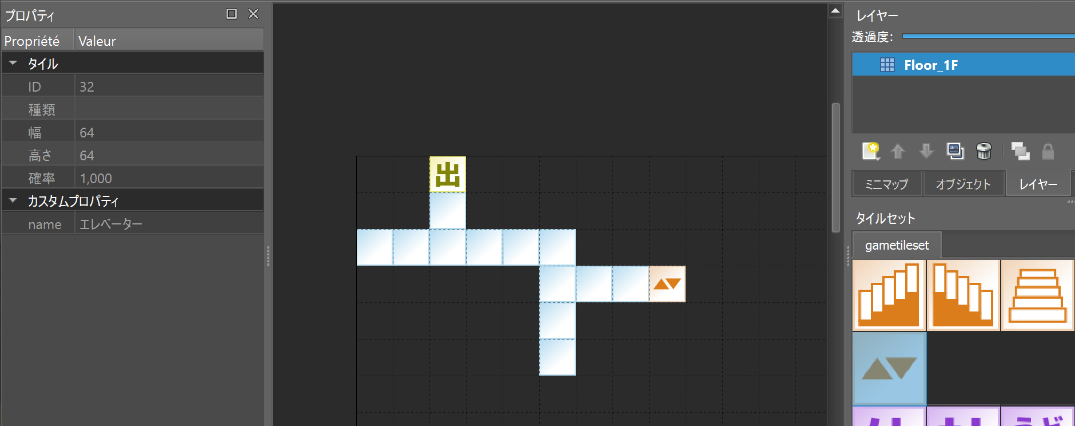
一つタイルを選択して、ウィンドウの左下の「+」ボタンを押して、「name」っていうプロパティをしましょう。

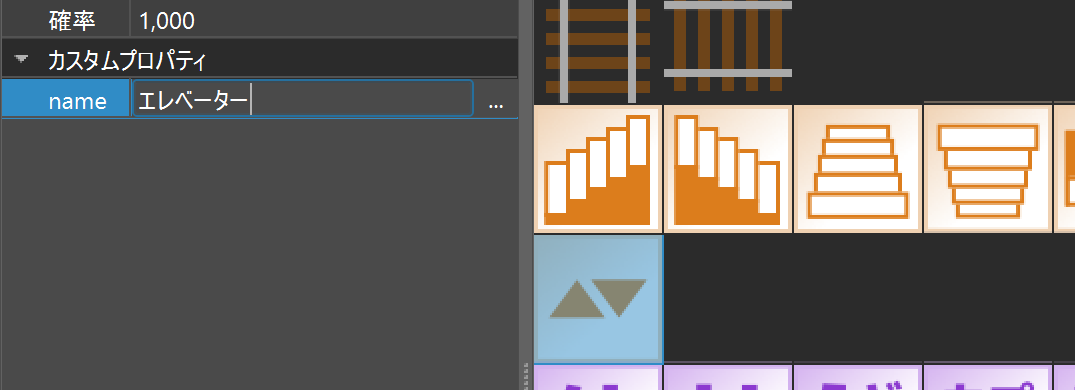
プロパティが作れた後で、いい名前を決まろう。エレベーターのタイルを選択したから「エレベーター」を書きます。

カスタムプロパティで名前の書きを何回でもしてね。全部が終わったら、タイルマップを続けましょう。
タイルマップの作成
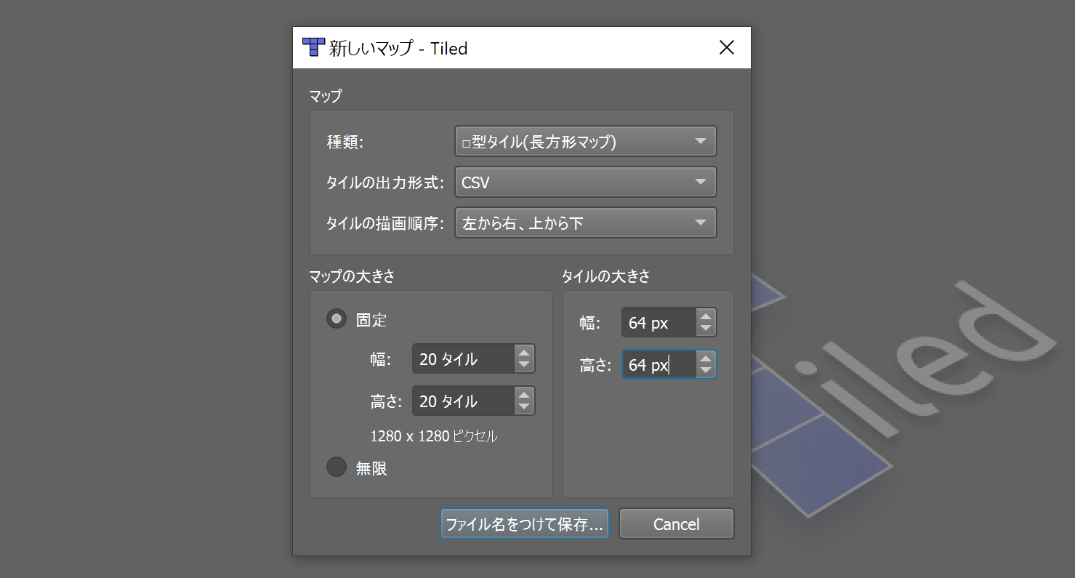
タイルセットが開けたままで、「ファイル」から新しいマップを作りましょう。

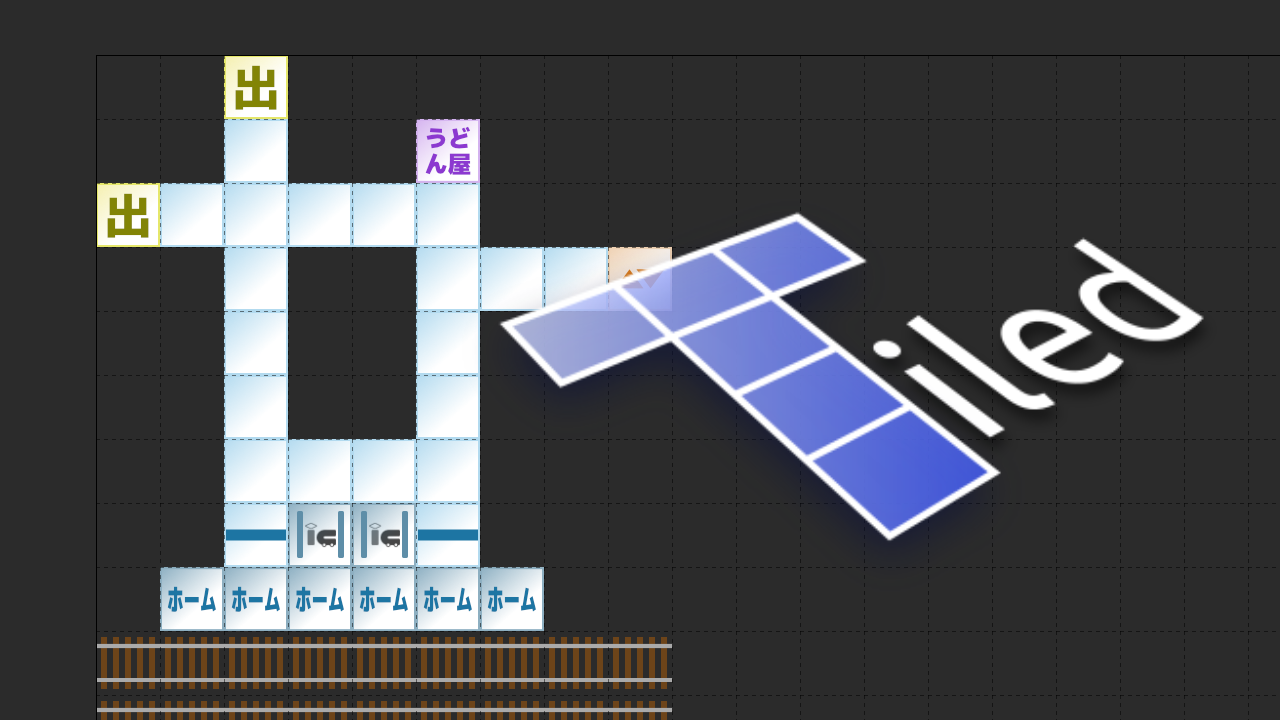
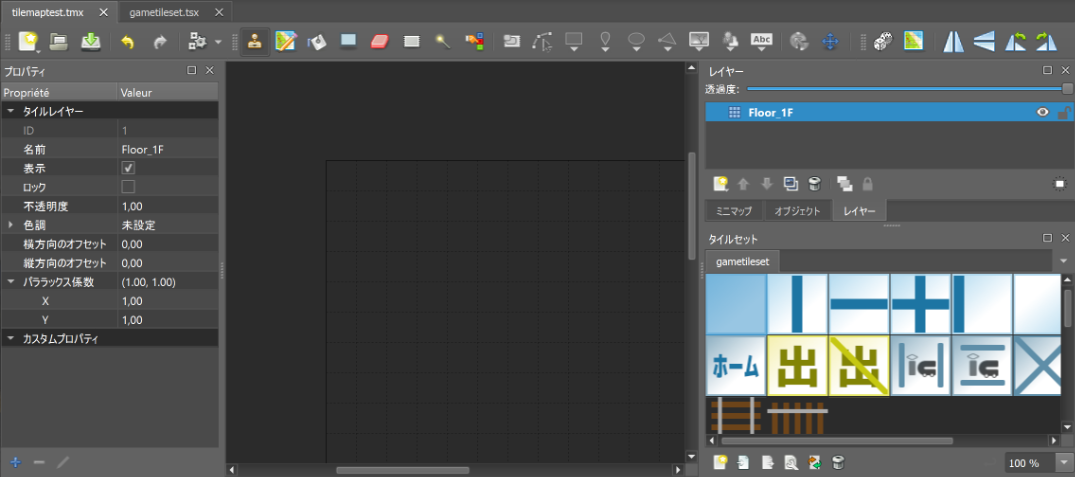
そして、Tiledはこう見えます。一つタイルレイヤーがある、タイルセットは下右にあります。タイルセットが見えなければ、前に閉まってしまいましたか?ブラウザのように、Tiledはタブで別のファイルが開けます。

タイルセットのタイルを選択したら、左側の「プロパティ」で名前が見えますよ!これで意味が絶対忘れません。

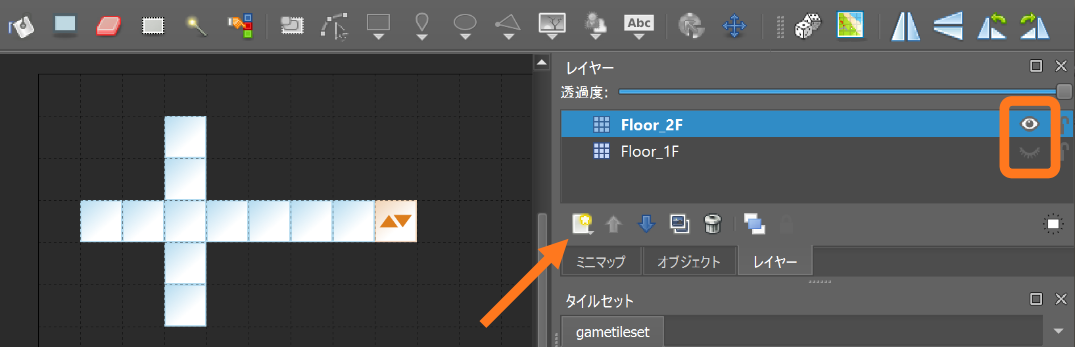
エレベーターを置いたから、上階のために新しいタイルレイヤーを作って、そしてレイヤーの一つ目を隠して。

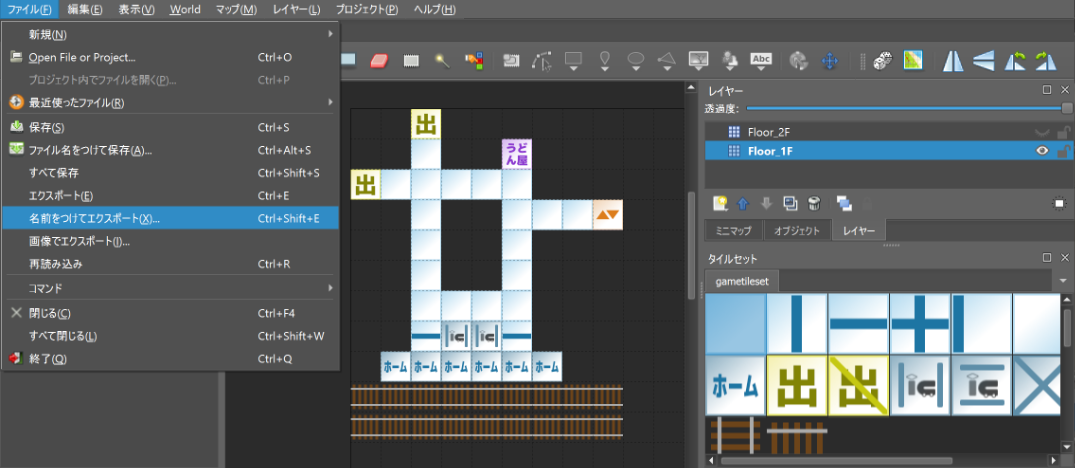
タイルマップが完全に終わったら、セーブして、「ファイル」から「エクスポート」選択して、どこかJSONファイルを書け。JSONとして、タイルマップは色んなソフトで読めるし、役に立つになる。

目的へ着きましたが、これからタイルマップの面白い見え方を説明します。
ドキュメントに利用
そのゲームは自分だけで作ってるんですけど、スムーズな開発のために良いドキュメントは必要だと思います。
ゲームデザインドキュメント(GDD)、テクニカルデザインドキュメント(TDD)、APIリファレンスも、同じ所で見つかったら便利ですね。そのために、Docusaurusを選びました。静的ドキュメンテーションのジェネレータです。
Docusaurusを使ったら、マークダウン記法でファイルを書ける。実はDocusaurusがReactでドキュメントを建てるから、マークダウンのファイルの中で、Reactコンポーネントが使えますよ!そのマークダウンとReactが使えるファイルはMDXって言われます。
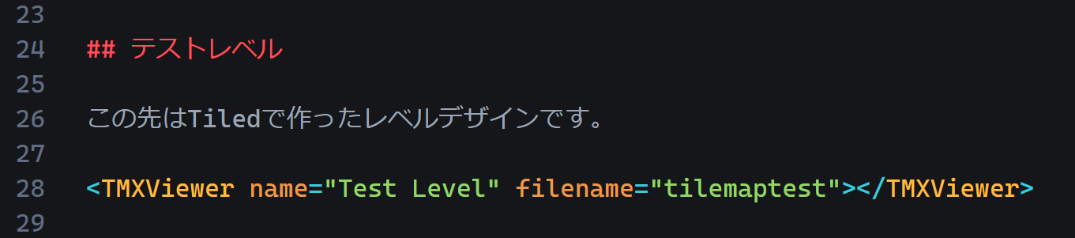
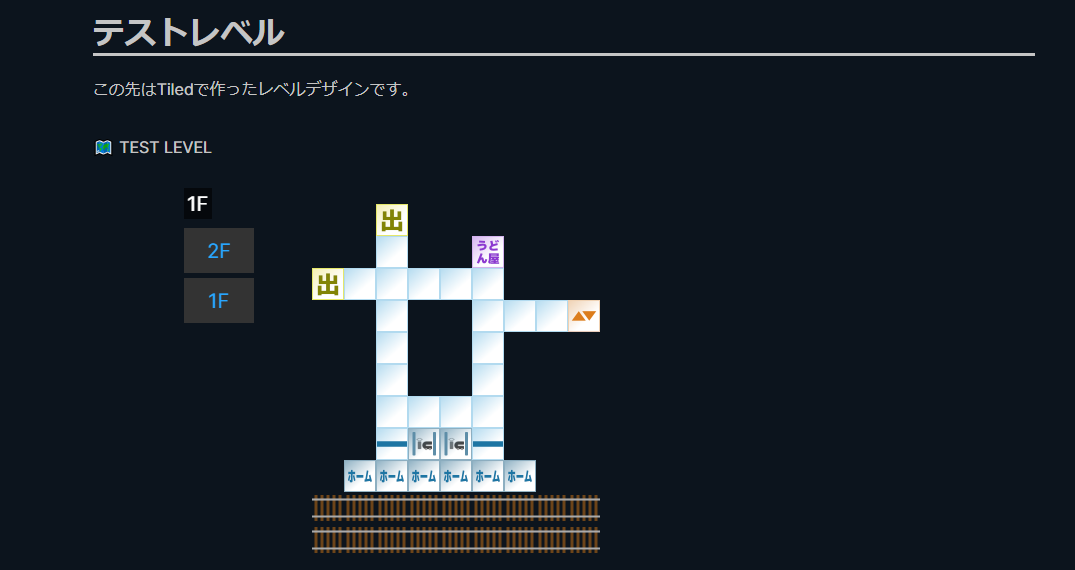
ドキュメントを見ながらTiledで作ったレベルデザインが見たいので、そのためにReactコンポーネントを作りました。

一番早く方法を考えた、そしてPhaserの利用を選びました。JavaScriptのゲームエンジンだから、Tiledからエクスポートされたタイルマップが直接わかります。

Phaserのおかげで、JSONのタイルマップが開けて簡単に見せます。後は、タイルレイヤーを選ぶためにボタンを足した。そして、タイルのカスタムプロパティの「name」が見せます。
そのReactコンポーネントは恐らく、いつかGitHubで開放します。
じゃあ、これで終わりました。レベルデザインのため、Tiledの利用を気になったほしいです。Tiledについて話したいなら、ツイッターは@komanakun、Wantedlyはこちらです。